Muchas veces necesitamos añadir fragmentos de código personalizados en el <head>, justo antes de la etiqueta </body> o después de <body>, o también en el <footer>.
Ahora Genesis Framework y las versiones pro de Astra, Generate Press o Kadence wp traen ya esta opción de serie. Pero si usas una versión gratuita u otro theme que no lo lleva puedes hacerlo de manera muy fácil con este plugin.
Se trata de Head & Footer Code de Aleksandar Urosevic. Es un complemento sencillo para tu WordPress con una valoración de 5 estrellas y actualizado con la versión actual de WP.

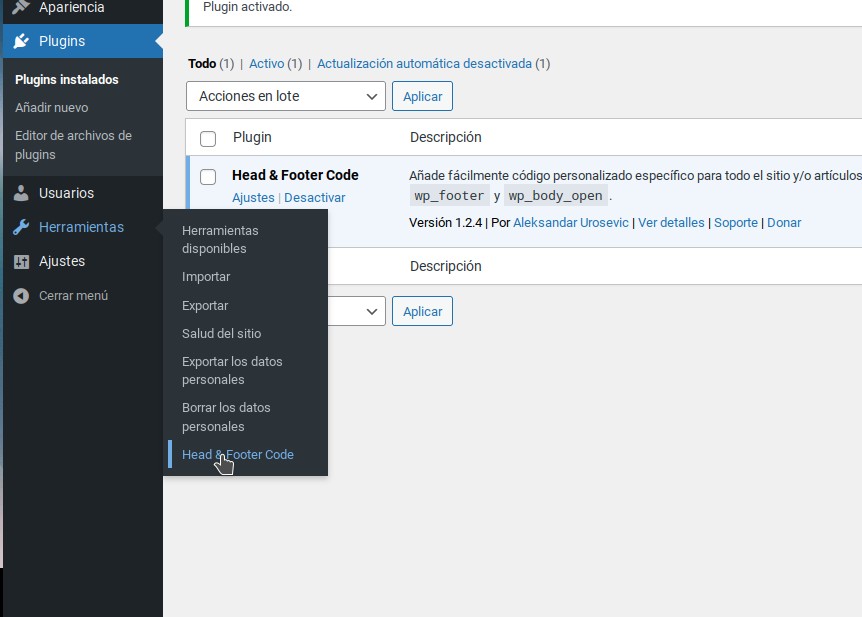
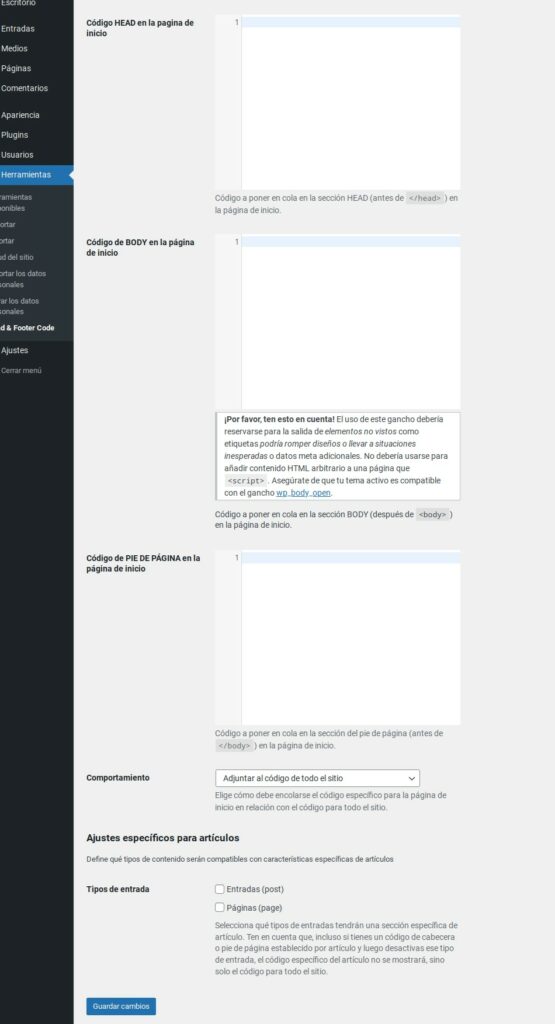
Una vez instalado y activado el plugin, lo podemos encontrar en Herramientas. Haciendo clic en Head&Footer Code nos presentará una sencilla interfaz para añadir nuestro código en la parte que queramos.
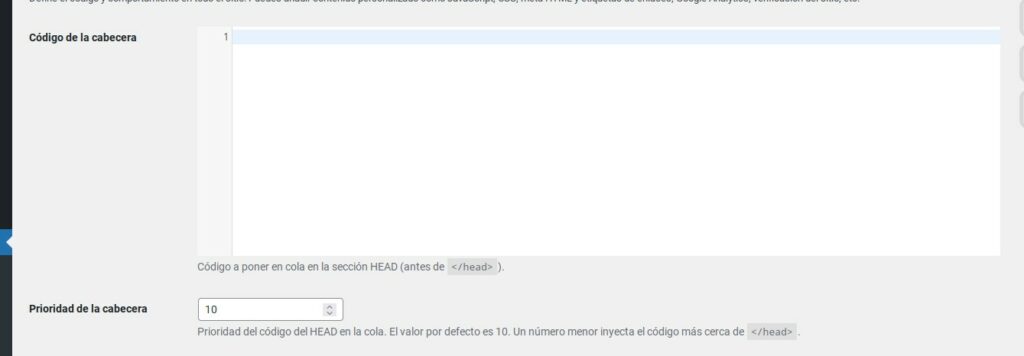
Por ejemplo en el head:

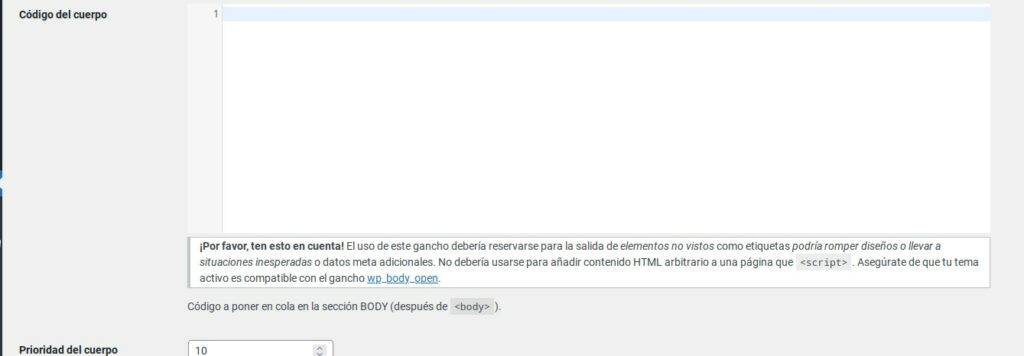
En el body:

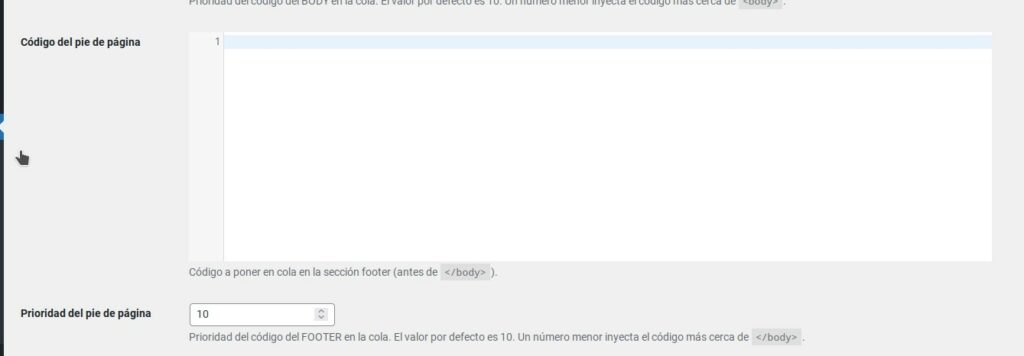
En el footer:

Pero además también en la página de inicio:

Conclusión
Con esta sencilla herramienta lo tenemos muy fácil para añadir determinadas cadenas de código que nos podrán servir para tener un control más exhaustivo de nuestra web. Podemos aplicarlo a:
- Google Analytics
- Google Tag Manager
- Google Ads Conversion
- Facebook Pixel
- Hotjar
- FullStory
- Google site verification
- Bing site verification
- Yandex site verification
- Alexa site verification
- Y muchas más cosas.
Advertencia:
Si se elimina el plugin de la web, se borrarán todos los datos insertados, al menos es lo que Aleksandar nos advierte. Por lo demás es muy sencillo de utilizar.